Cara Membuat Sitemap Otomatis di Blogspot
Cara membuat sitemap otomatis di blogspot sitemap atau peta situs memang sanagat dibutuhkan dalam sebuah sebuah blog. Dengan adanaya sitemap dapat melengkapi kekurangan blog seperti kurangnya ruang pada index, popular post, dll. Sitemap ini juga ditampilkan perkategori, sehingga memudahakan pengunjung untuk melihat semua daftar posting dalam sebuah blog tersebut.
Atau bisa lihat Disini
Untuk membuat sitemap otomatis di blogspot, silakan simak caranya:
Pertama silakan copy kode di bawah.
<div dir="ltr" style="text-align: left;" trbidi="on">
<script src="https://googledrive.com/host/0B-P4_Fs3S76ydURacVd6TlJyWW8" type="text/javascript"></script>
<script src="http://www.spotof.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
<style type="text/css">
.post-archive { width: 100%; padding: 20px 0; text-transform: capitalize; }
.post-archive h4 { border-bottom: 2px solid #EEEEEE; color: #333333; font-size: 20px; margin: 0 0 10px 2px; padding: 0 0 10px; }
.ct-columns-3 { -moz-column-count: 3; -moz-column-gap: 10px; -moz-column-rule: none; -webkit-column-count: 3; -webkit-column-gap: 10px; -webkit-column-rule: none; column-count: 3; column-gap: 10px; column-rule: none;}
.ct-columns-3 p { padding: 5px 0px; -moz-column-break-inside: avoid; -webkit-column-break-inside: avoid; -o-column-break-inside: avoid; -ms-column-break-inside: avoid; column-break-inside: avoid; display: inline-block; width: 100%; }
.ct-columns-3 p a { background: #fafafa; color: #333; display: block; border: 1px solid #FFFFFF; font-size: 14px; line-height: normal; outline: 1px solid #EEEEEE; padding: 10px 15px; -webkit-transition:all .25s ease-in-out; -moz-transition:all .25s ease-in-out; -o-transition:all .25s ease-in-out; transition:all .25s ease-in-out; }
.ct-columns-3 p a:hover { background: #555; color: #fff; }
@media screen and (max-width: 768px){ .ct-columns-3 { -moz-column-count: 1; -moz-column-gap: 0px; -moz-column-rule: none; -webkit-column-count: 1; -webkit-column-gap: 0px; -webkit-column-rule: none; column-count: 1; column-gap: 0px; column-rule: none; } }
</style></div>
Setelah itu silakan sobat login ke akun blogger sobat
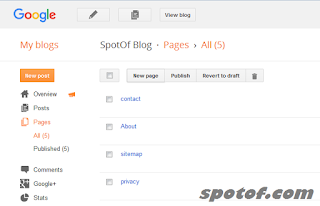
pilih blog yang akan ditambahkan sitemap, klik "Pages" pada pada sidebar > New page
silakan pastekan kode yang tadi pada kolom yang tersedia
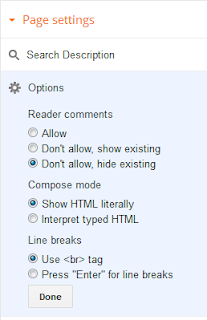
supaya pengunjung tidak bisa berkomentar silakan atur pada menu options
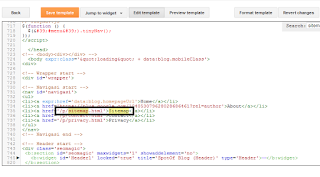
Sampai disini tahap membuat sitemap sudah selesai, tinggal tampilkan link sitemap tersebut di hederr, footer, atau navigasi blog sobat,
Atau bisa lihat Disini
Untuk membuat sitemap otomatis di blogspot, silakan simak caranya:
Pertama silakan copy kode di bawah.
<div dir="ltr" style="text-align: left;" trbidi="on">
<script src="https://googledrive.com/host/0B-P4_Fs3S76ydURacVd6TlJyWW8" type="text/javascript"></script>
<script src="http://www.spotof.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
<style type="text/css">
.post-archive { width: 100%; padding: 20px 0; text-transform: capitalize; }
.post-archive h4 { border-bottom: 2px solid #EEEEEE; color: #333333; font-size: 20px; margin: 0 0 10px 2px; padding: 0 0 10px; }
.ct-columns-3 { -moz-column-count: 3; -moz-column-gap: 10px; -moz-column-rule: none; -webkit-column-count: 3; -webkit-column-gap: 10px; -webkit-column-rule: none; column-count: 3; column-gap: 10px; column-rule: none;}
.ct-columns-3 p { padding: 5px 0px; -moz-column-break-inside: avoid; -webkit-column-break-inside: avoid; -o-column-break-inside: avoid; -ms-column-break-inside: avoid; column-break-inside: avoid; display: inline-block; width: 100%; }
.ct-columns-3 p a { background: #fafafa; color: #333; display: block; border: 1px solid #FFFFFF; font-size: 14px; line-height: normal; outline: 1px solid #EEEEEE; padding: 10px 15px; -webkit-transition:all .25s ease-in-out; -moz-transition:all .25s ease-in-out; -o-transition:all .25s ease-in-out; transition:all .25s ease-in-out; }
.ct-columns-3 p a:hover { background: #555; color: #fff; }
@media screen and (max-width: 768px){ .ct-columns-3 { -moz-column-count: 1; -moz-column-gap: 0px; -moz-column-rule: none; -webkit-column-count: 1; -webkit-column-gap: 0px; -webkit-column-rule: none; column-count: 1; column-gap: 0px; column-rule: none; } }
</style></div>
Setelah itu silakan sobat login ke akun blogger sobat
pilih blog yang akan ditambahkan sitemap, klik "Pages" pada pada sidebar > New page
silakan pastekan kode yang tadi pada kolom yang tersedia
supaya pengunjung tidak bisa berkomentar silakan atur pada menu options
Sampai disini tahap membuat sitemap sudah selesai, tinggal tampilkan link sitemap tersebut di hederr, footer, atau navigasi blog sobat,
Demikian artikel mengenai Cara Membuat Sitemap Otomatis di Blogdpot, semoga bermanfaat.






Terimakasih informasinya, jangan lupa mampir dulu ke website kami .....
BalasHapusObat Untuk Penderita Wasir
Obat Untuk Penderita Penyakit Wasir Atau Ambeien
Obat Untuk Penderita Penyakit Wasir
Obat Untuk Penyakit Ambeien
Obat Untuk Penderita Ambeien